A. Tìm tới ngăn làm "Template"
1. Nếu bạn đang ở blog của bạn, và đã đăng nhập,hãy ấn vào nút"Customize"

2. Nếu bạn đang ở trong phần hiệu chỉnh của một blog, và bạn muốn chỉnh mã của một blog khác, bạn phải ấn vào "Dashboard"

3. Nếu bạn đã ở trong trang "Dashboard" rồi, hãy ấn vào "Layout"

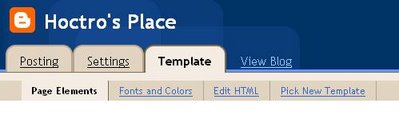
4. Nếu bạn đã ở trong trang "Setting", ấn vào"Template" tab

B. Chuyển tới trang "Edit HTML"
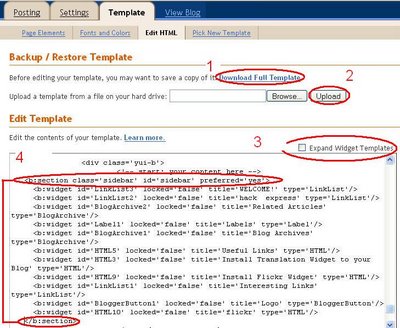
Để thấy được mã nguồn, ấn vào Edit HTML. Ở thể đơn giản, mã nguồn không cho ta thấy tất cả các mã chứa trong các phụ tùng, chỉ cho bạn thấy cái tựa của phụ tùng mà thôi. Điều này rất thú vị, vì bạn có thể nhìn chữ không thôi mà đoán ra phụ tùng loại nào. Bạn cũng có thể chèn mã vào giữa các phụ tùng này. Đây là cách tôi hay dùng để chèn thêm mã "hack" vào.

1) Trước khi hiệu chỉnh mã, nhớ lưu lại một bản sao bằng cách "save" nó vào máy.
2) Sau này, lỡ mình có làm sai, có thể dùng cái "save" lại để "upload" lên như trước khi sửa.
3) Đây là chỗ để bật tắt giữa hai thể đơn giản ("collapsed") và mở rộng ("explanded widget templates").
4) Muốn chèn một phụ tùng mới, bạn hãy cắt rồi dán vào giữa hai thẻ "b:section" có tên là id='sidebar', ngay giữa bất kỳ hai thẻ "b:widget" nào cũng được. Sau này khi mã đã lưu trữ thành công, rất dễ dàng di chuyển từ nơi này sang nơi kia trong trang "Page Element".
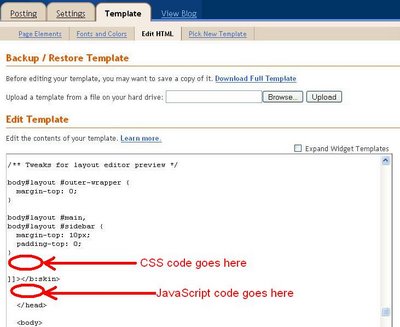
C. Nếu muốn thêm mã CSS hay JavaScript vào:
1) Chỗ nên đưa mã CSS vào là ngay trước dòng /b:skin,
2) Chỗ nên đưa mã JavaScript vào là ngay sau thẻ/b:skin và trước thẻ head.

Chúc bạn thành công.
Không có nhận xét nào:
Đăng nhận xét